How to generate and set a Google Maps Javascript API (browser) key
※ Download: Gmaps api key
In short, here's what I did: hard coded the API key into line 280 of the gmap. Fill in the appeared form with your contact data and payment information and click Next. To learn more about API keys, see the and the. For more information, see.

Anyway, it is working now. A Client ID may be associated with up to 3000 authorized URLs.

Google Maps Tutorial - Also: tests show me Google behaves differently if the call is from a named server or an IP address.

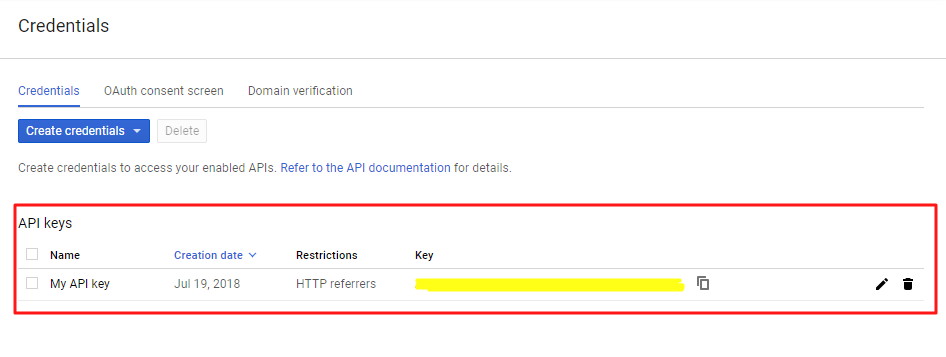
Enable Google Maps Platform Select the Maps, Routes and Places check boxes and press continue. Select a Project If this is your first time creating an API key, you will have to create a Project first. Set up your billing Wait for the billing prompt and select Create Billing Account Enter a name for you Billing Account, as well as your Organization name. Select your country and click C ontinue. Enter your customer info details and card information. Select Submit and enable billing. Please note that you will get up to 28 000 map requests per month and 40 000 direction calls per month, free of charge. Once your billing has been set up, you can move onto creating your API Key. Create API Credentials Click on the Credentials option on the API Manager menu in the right sidebar. Click on the Create Credentials button on the Credentials window Generate Your API Key Click on API Key on the next pop-up window. After pasting the API Key to your WordPress site and saving the settings, return to the Google API Manager. Click the Restrict key button on the API key created window as shown above. Select HTTP referrers web sites and enter the following domains under Accept requests from these HTTP referrers web sites replacing yourdomain. Enable Required API Functions Now you need to enable the required API functions for your project. Click the Library link in the API Manager sidebar menu. Click on the Google Maps JavaScript API panel. The JavaScript API will probably already be enabled as shown in the screenshot below. If the JavaScript API is not enabled, then click Enable on the Google Maps Javascript API window. Sometimes Google does not activate all the required APIs and you will have to manually enable these APIs as described above for the JavaScript API. Essentially, Google has implemented new pay-as-you-go pricing plans for their API. On this plan mention, users will get up to 28 000 map requests per month and 40 000 direction calls per month, free of charge. Other rates and limits found. Unfortunately, the changes introduces are completely out of our control. However, WP Google Maps will be implementing an Open Street Maps integration for the users that would like an alternative solution to Google Maps. For more information and questions on this topic, please refer to the This article covered creating a Google Maps API key in. If you need further assistance or are having other issues with the plugins, feel free to visit our. Consents The administrator of your personal data will be Code Cabin Inc, Newark, Delaware Detailed information on the processing of personal data can be found in our. This information will also be provided to in the newsletter subscription confirmation email. Please let us know all the ways you would like to hear from us.
Note: Before moving your mobile app, website, or web server to production, it is recommended that you secure your API key by adding a restriction see. Note, according to a Google policyyou will automatically charged only when you reach your billing threshold or 30 days after your last automatic payment, whichever comes first. This information will also be provided to in the newsletter subscription confirmation email. Essentially, Google has implemented gmaps api key pay-as-you-go pricing plans for their API. Hmmmm Next step is to look at this clue: jQuery. If you expect your application to host Google Maps content from more than 3000 locations, you should switch to using API keys instead. Makes me wonder if it's not saving anything to the database. You can use your key in any Google Maps plugin, for example, is a perfect choice if you need a customizable map with various locations and option to create location lists. Note: Before moving your app or website to production, it is recommended that you secure your API key by adding a restriction. To learn more, see the and.